Details
-
Bug
-
Resolution: Fixed
-
Major
-
None
-
0.4.12-dev-347-g75a80ec
Description
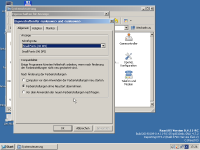
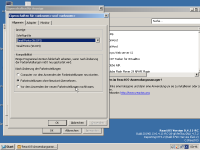
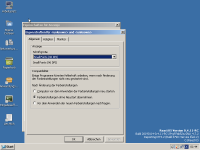
Letters like g, p are not displayed correctly. See the screenshot from desk.cpl.
It happens only in classic theme.
Looks like it cuts off one pixel at the bottom.
0.4.12-dev-347-g75a80ec introduced/unhid it, but that does not necessarily mean that this commit was wrong.
Attachments
Issue Links
- relates to
-
CORE-15696 Drawing garbage around my checkbox
-
- Resolved
-
-
CORE-13278 regression: wiggling with the mouse cursor over text nearby checkboxes/radiobuttons makes their text flash
-
- Resolved
-