Details
-
Bug
-
Resolution: Cannot Reproduce
-
Major
-
None
-
Operating System: ReactOS
Platform: x86 Hardware
Description
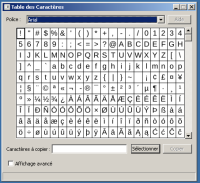
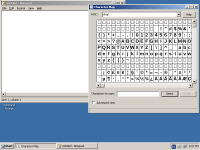
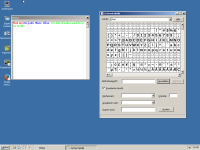
listbox does not hide horisontal and / or vertical scrillbar depending on the
content.
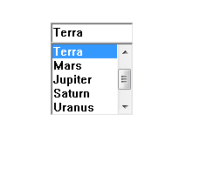
if the listbox has few enough items to fit into window vertically without need
for scrollbar the vertical scrollbar is still shown because the horisontal
scrollbar is still ghostly there and occupies space even if the text fits
horisontaly the horisontal scrollbar is NOT repainted and you click through it.
(see pic 1, upper part)
the vertical scrollbar is never hidden even through it is not repainted when
unneccesary
(see pic 1, lower part)
*will attach pics
Attachments
Issue Links
- blocks
-
CORE-5577 METABUG: comctl32 incompatibility
-
- Open
-
-
ROSTESTS-60 comctl32_winetest:listview fails more tests
-
- Closed
-
- is duplicated by
-
CORE-824 listbox control scrollbar bug
-
- Resolved
-
-
CORE-1457 RichEdit20A controls does not hide scrollbars.
-
- Resolved
-
- relates to
-
CORE-9812 Painting issues: desktop icons disappear, bottom row in a window doesn't get redrawn
-
- Resolved
-
-
CORE-10619 Vertical toolbar resized horizontally
-
- Resolved
-
-
CORE-10518 Charmap fixup
-
- Open
-
-
CORE-15758 Uninstaller of MS .NET 4.0 draws an unintended vertical scrollbar that partly disappears upon mouse scrollwheel scrolling
-
- Resolved
-